
Occasionally, when we've done web development work for clients, we'll make updates to their website and despite us putting things in place to prevent it, they don't always see the latest changes immediately. One of the reasons for this is because their browser is using outdated cached files to load the site.
Web developers work with lots of files when building websites and some of these files need to be downloaded when you visit the website for it to load into your browser.
When you visit a website for the first time, your browser will store certain files, such as images, css and javascript, in its memory. This is called caching, and it happens for a few reasons. To make the website load faster, and prevent you from having to download the files, every time you visit that website. It saves you time and data, and results in an improved user experience.
Caching is amazing, and really useful, but sometimes we need to bust that cache and get the latest files. Fortunately, there is a really easy way to do this, and that's to tell our browser to perform a hard reload.
A hard reload, often referred to as a hard refresh or forced reload is an operation telling your internet browser to download the latest files for a website design to look and function like it's expected to. It will remove any previously downloaded files and load the page again, as if you're visiting for the first time.
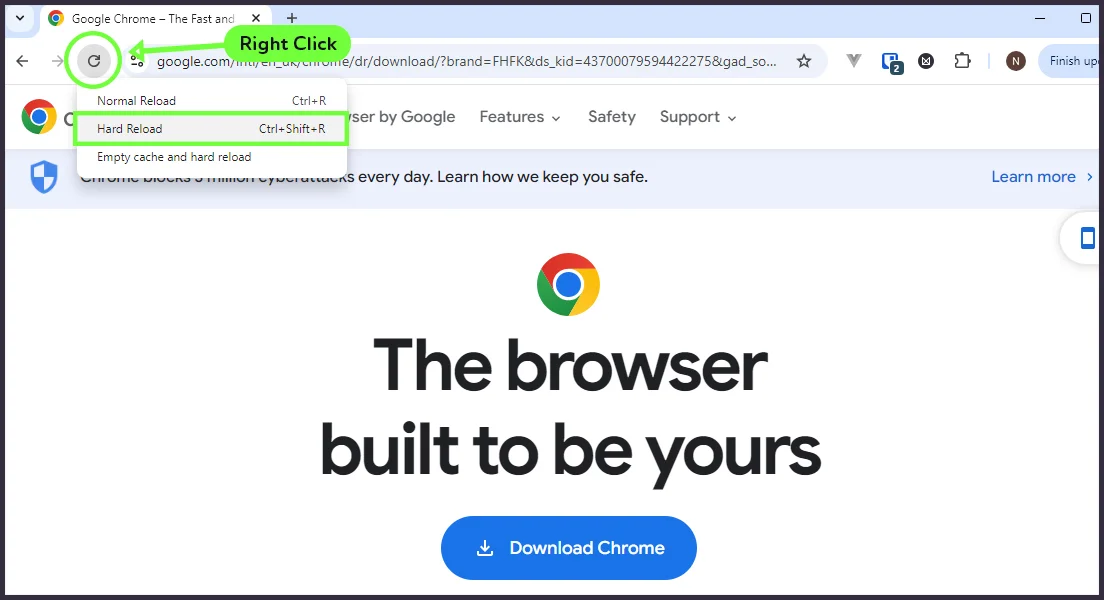
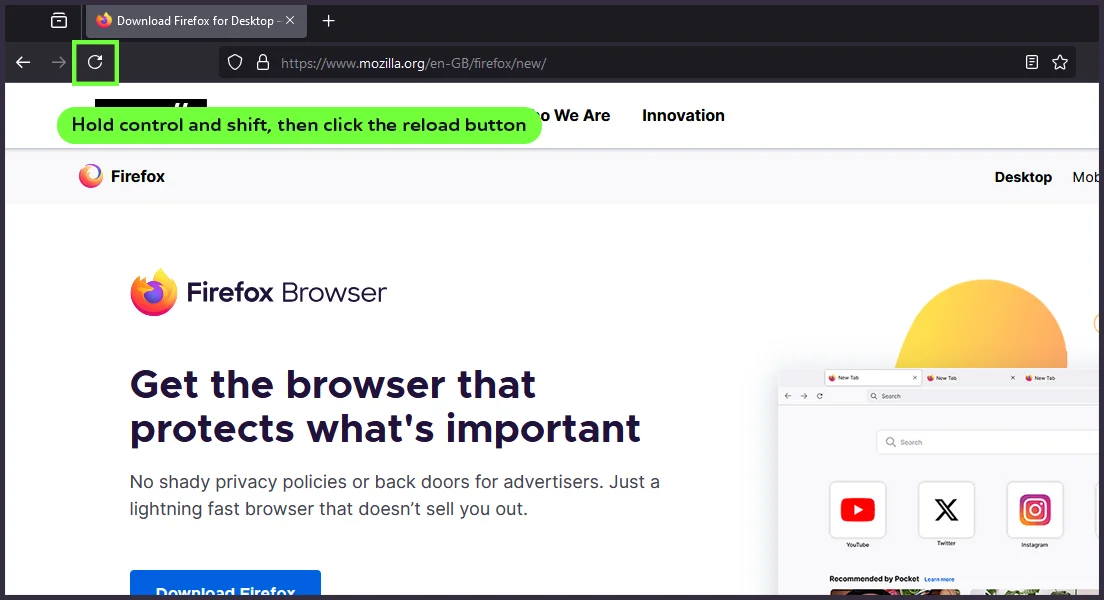
There are a few ways to do hard reloads, and it depends on which browser and operating system you're using. Below we'll describe how to do a hard reload in the most popular browsers and operating systems.
Windows

MacOS
Windows

MacOS
Windows
MacOS
Click here to download a ready to print PDF of all the options above so you can easily refer to it when you need to reload your browser's cache. (Opens in a new tab)

"Thanks Neil, and yes what a journey this year, the new website is amazing, so a big thank you for all your help and design/nerd wizardry."
Catherine, Essential Site Skills